41 highcharts data labels style
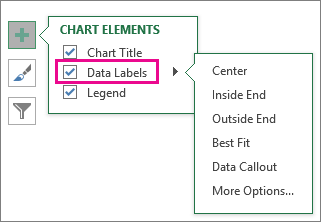
how to change the styling of the datalabel in highcharts ... In the online editor, I assigned data label as : '2Grapes', I want to give one font style and size to the "2" value and another font style for "Grapes". Could you please tell me how can i do this in HighCharts ? Similar for title inside the pie chart, i would like to give one font style for "18" and one font style for "Total" text 2. Change the format of data labels in a chart To format data labels, select your chart, and then in the Chart Design tab, click Add Chart Element > Data Labels > More Data Label Options. Click Label Options and under Label Contains, pick the options you want. To make data labels easier to read, you can move them inside the data points or even outside of the chart.
plotOptions.series.dataLabels.style | Highcharts JS API ... In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Try it Data labels enabled Multiple data labels on a bar series Style mode example align: Highcharts.AlignValue, null The alignment of the data label compared to the point.
Highcharts data labels style
Highcharts Data Labels Chart Example - Tutlane Highcharts chart with data labels example. We can easily add data labels to chart using javascript based highcharts. With data labels | Highcharts.com This chart shows how data labels can be added to the data series. This can increase readability and comprehension for small datasets. View as data table, Monthly Average Temperature. The chart has 1 X axis displaying categories. The chart has 1 Y axis displaying Temperature (°C). Data ranges from 3.9 to 26.5. Column with rotated labels | Highcharts.NET Highcharts .NET: Highcharts Highstock. Line charts. Basic line Ajax loaded data, clickable points With data labels With annotations Time series, zoomable Spline with inverted axes Spline with symbols Spline with plot bands Time data with irregular intervals Logarithmic axis Area charts. Basic area ...
Highcharts data labels style. labels.style | Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. labels.style. Shared CSS styles for all labels. Custom data labels with symbols | Highcharts.com Highcharts Gantt Chart. Chart with 5 data points. With custom symbols in data labels. Gantt chart demonstrating custom symbols in the data labels. The chart has a two-part X axis showing time in both week numbers and days. The chart has 1 Y axis displaying categories. Created with Highcharts 10.0.0. Highcharts Column with Rotated Labels Chart Example - Tutlane Highcharts column with rotated labels chart example. By using highcharts we can implement column chart with rotated labels easily. highcharts - Set data labels font weight - Java2s Set data labels font weight Description. The following code shows how to set data labels font weight. Example
Customizing Charts via chartopt - Forsta Surveys Chart Style Options. The keyword chartopt adds customization to the chart including a chart title, background color, axis scale, segment stacking, chart legend, data labels, data label rotation and axis styling.. Base syntax: chartopt The chartopt keyword can be used to even further customize dashboard charts. Using the system's syntax with the available options from the ... Highcharts Rotated Labels Column Chart - Tutlane Highcharts Rotated Labels Column Chart. In the previous chapters, we learned how to setup highcharts library and how to create a chart with required configurations using highcharts library in our webpage. Now, we will learn how to create a column chart with rotated labels using highcharts library with examples. Highcharts Data Labels Chart - Tutlane If you observe the above example, we enabled dataLabels property to create a chart with data labels using highcharts library with required properties. When we execute the above highcharts example, we will get the result like as shown below. Styling Highcharts in 5 easy steps - Create With Data Let's go through the 5 steps one by one. 1. Load 'Styled Mode' version of Highcharts Styled mode is a Highcharts version which separates the functionality of the chart from the style. If you load the styled mode version of Highcharts your chart can be styled using CSS rules.
xAxis.labels.style | Highcharts JS API Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this APIthrough the search bar or the navigation tree in the sidebar. xAxis.labels.style CSS styles for the label. wrapping of category labels. Use textOverflow: 'none'to prevent ellipsis (dots). series.organization.dataLabels.style | Highcharts JS API ... series.organization.dataLabels.style Styles for the label. "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart. The textOutlineis a pseudo property that applies an outline of the given width with the given color, which by default is the series.pie.data.dataLabels.style | Highcharts JS API Reference align: Highcharts.AlignValue, null The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right. Defaults to center. Column with rotated labels | Highcharts.NET Highcharts .NET: Highcharts Highstock. Line charts. Basic line Ajax loaded data, clickable points With data labels With annotations Time series, zoomable Spline with inverted axes Spline with symbols Spline with plot bands Time data with irregular intervals Logarithmic axis Area charts. Basic area ...
With data labels | Highcharts.com This chart shows how data labels can be added to the data series. This can increase readability and comprehension for small datasets. View as data table, Monthly Average Temperature. The chart has 1 X axis displaying categories. The chart has 1 Y axis displaying Temperature (°C). Data ranges from 3.9 to 26.5.
Highcharts Data Labels Chart Example - Tutlane Highcharts chart with data labels example. We can easily add data labels to chart using javascript based highcharts.














Post a Comment for "41 highcharts data labels style"